
INTRODUCTION
Study Buddies is a responsive web app that connects students online to facilitate peer-to-peer learning, support, feedback, and motivation.
CONTEXT
A key component of learning is enthusiasm. Peer-to-peer learning can increase motivation and engagement with a subject. This responsive web app will allow students to connect with others in their field to discuss topics, share insights, receive peer feedback on assignments, and even find others willing to collaborate on projects.
This web app will allow students to engage with a like-minded student community when and where they want, and is therefore especially useful for those juggling their studies with a job, family, illness, etc.
THE 5 WS OF STUDY TOGETHER
Who: Students who’d like to connect with fellow students in their field or related discipline will be interested in Study Together.
What: This will be a responsive web app that allows students to connect, share, and discuss their interests, insights, and tasks with regards to their studies, on any device.
When: Between classes, students in the same or similar course can help each other with tasks and assignments, and share resources and articles. It will also be useful for finding collaborators on projects.
Where: The responsive web app can be used anywhere; at home, on the bus, in the library, etc. Users can stay connected anywhere, as long as they’re logged in on a device.
Why: This web app will enhance the learning experience of students by connecting them with peers who share similar interests and have varying experiences and insights. It’s a fun interactive way to share and critique work, get inspired, and collaborate.
Understanding the User
To better understand users' goals, needs and pain points, I first visualised the project's persona: Alex, which guided the rest of the design process.
Alex is:
A student enrolled in an online course who works part-time as a retail store manager
Age: 33
Gender: Male
Education: Working toward a Bachelor’s in History
Marital Status: Engaged
FROM USER STORIES TO USER FLOW
I used user stories written with my persona in mind, to create user flows for various tasks.
USER STORIES
As a new user, I want to create a profile, so that other students can find me.
As a new user, I want to find and connect with students studying my subject (or a related subject), so that we may collaborate.
As a frequent user, I want to be able to message other students, so that we can problem-solve together.
As a frequent user, I want to be able to view and share articles, videos, images, and other files, and write posts for other students to read, so that we can share knowledge.
As a frequent user, I want to get peer feedback on my assignments, so that I can improve my classwork before submitting it to the instructor.
As a frequent user, I want to know if someone messages me or shares something that I would be interested in reading or reviewing, so that I don’t miss anything.
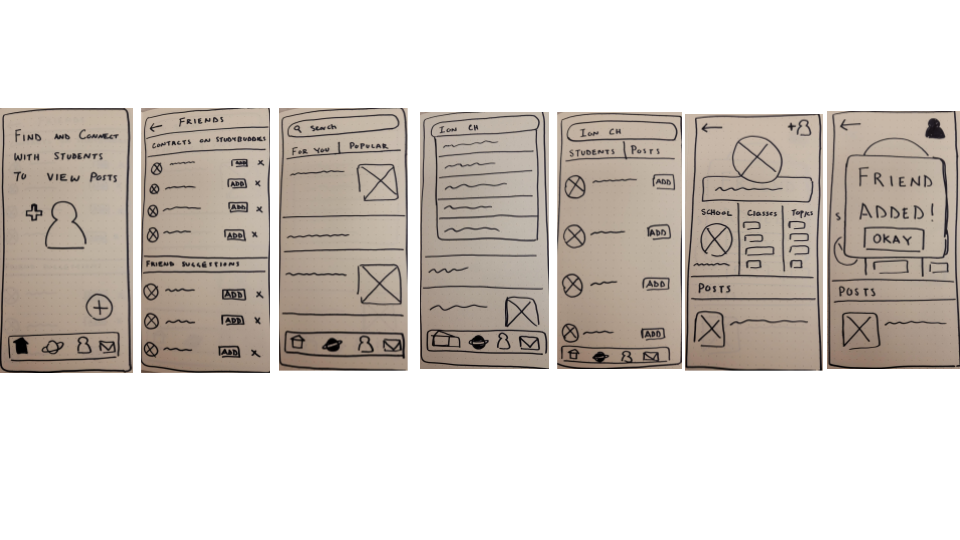
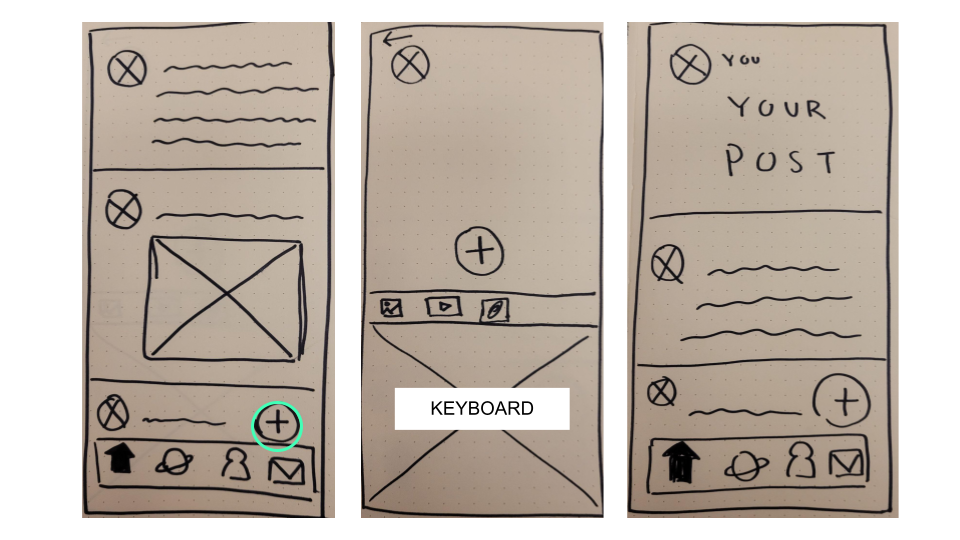
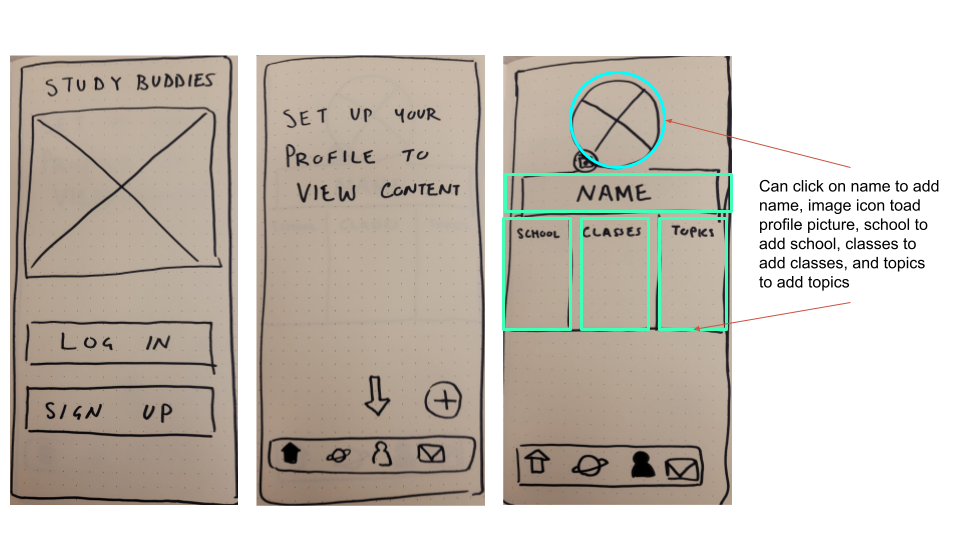
PAPER WIREFRAMES
After creating my user flows, I moved on to sketching my initial paper wireframes. These paper wireframes functioned as the basis for the future iterations of my web app.



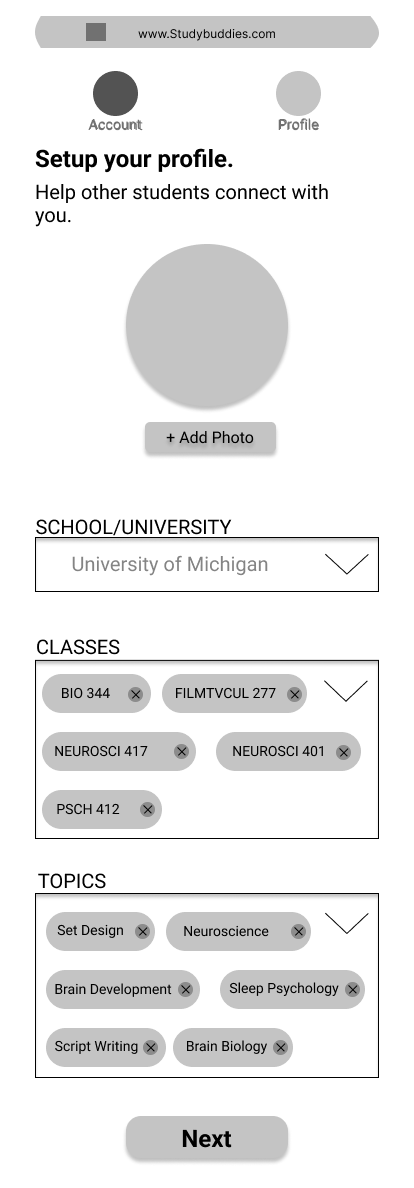
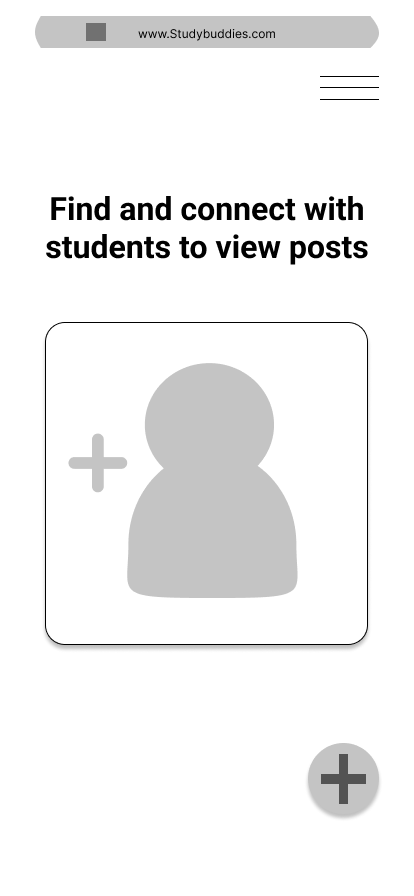
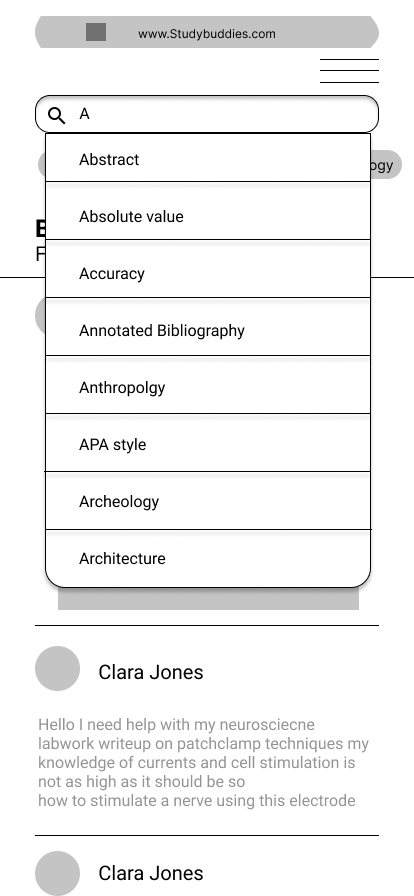
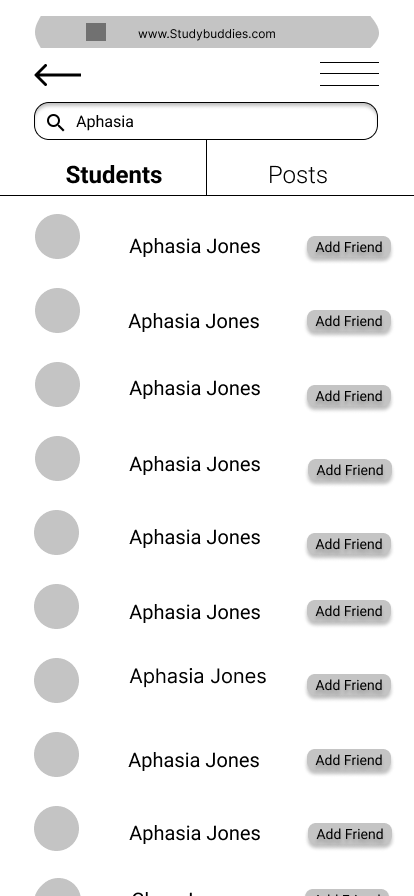
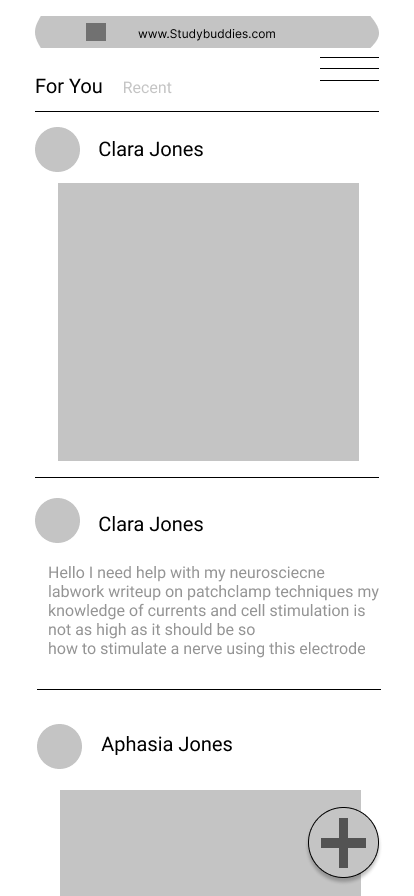
MID-FIDELITY PROTOTYPE
A lot changed between the initial paper wireframes and the mid fidelity prototype. Ideas were finde tuned and screens became more clearly defined.

















THE MOODBOARD
I created a few mood boards to get an idea of what I wanted the color scheme and content of Study Buddies to look like. I settled on this more friendly and calming moodboard to foster an atmosphere of collaborative learning on my app.
VISUAL STYLE GUIDE
The visual style guide is where certain aspects of the app are truly defined. Here, the Logo, final color scheme, typography, icons, UI elements, and image choices are clearly defined, and will help guide the creation of Study Buddies!
DESIGNING FOR ALL SCREENS
Based on a mobile-first approach, I designed Study Buddies' web content for other breakpoints so that users can access the web app on any device of their choosing. the Study Buddies web app content responds effectively to different screen sizes.
THE CLICKABLE PROTOTYPE
Take a look at the mobile prototype below. Click through screens to get an understanding of how users will feel going through the app.
CONCLUSION
This project allowed me to approach UI design from a UX perspective. I was able to learn new skills and build on what I already knew. I learned so much about UI design while crafting Study Buddies. I highly enjoyed challenging myself to create intriguing moodboards, color palettes, and make innovative design choices. I learned how to make design choices that create an aesthetic yet user-friendly interface.
thank you for taking a look at my design process for study buddies!







