
Overview
Olive is an all-inclusive health and wellness app that provides its users with personalized content that lets them set, work towards, and reach their health goals.
ROLE: UX research & UX/UI design
TOOLS: Usability hub, Optimal Sort, & Adobe XD
Methodology
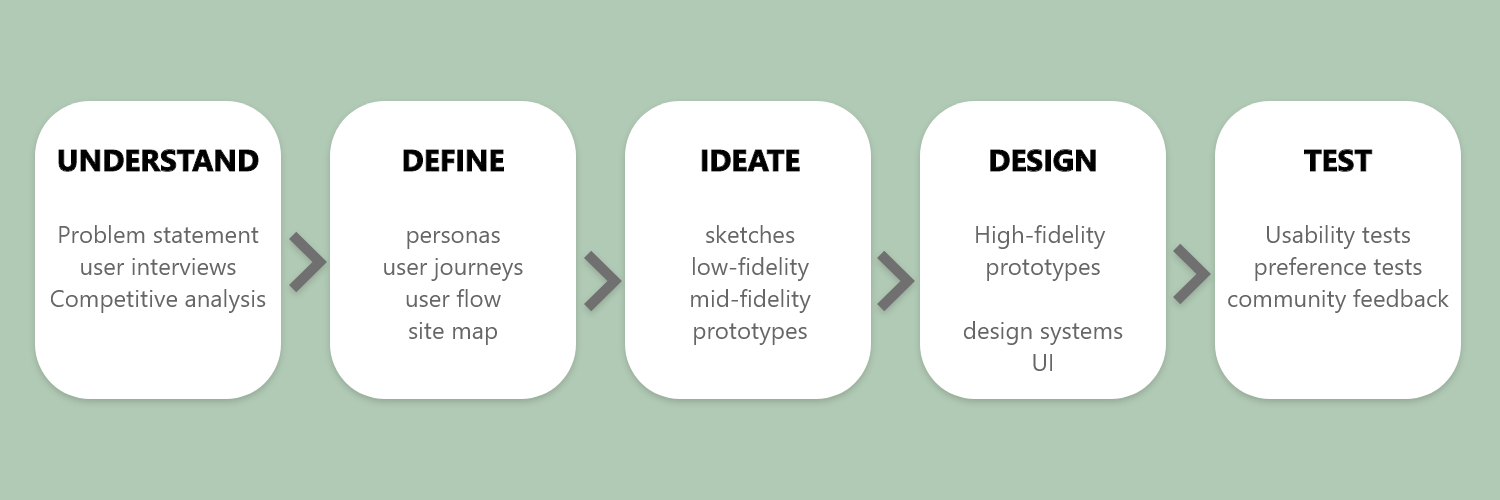
I used the design thinking process throughout the process of developing Olive. This process allowed me to create human-centered solutions while also allowing for continuous iteration.
The Design Thinking Process

STEP ONE: UNDERSTAND
In order to understand what elements my app needed I first had to understand the competition. I conducted a competitive analysis to gain an understanding of other health apps on the market. I chose 3 apps on the market including health pal (shown below) to understand where they stand in the market and how I can design Olive to be a strong competitor.
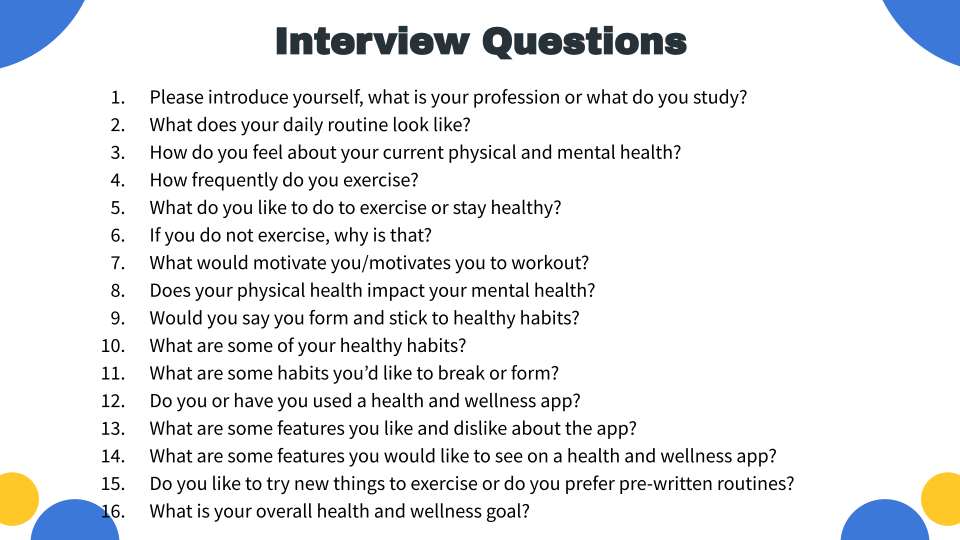
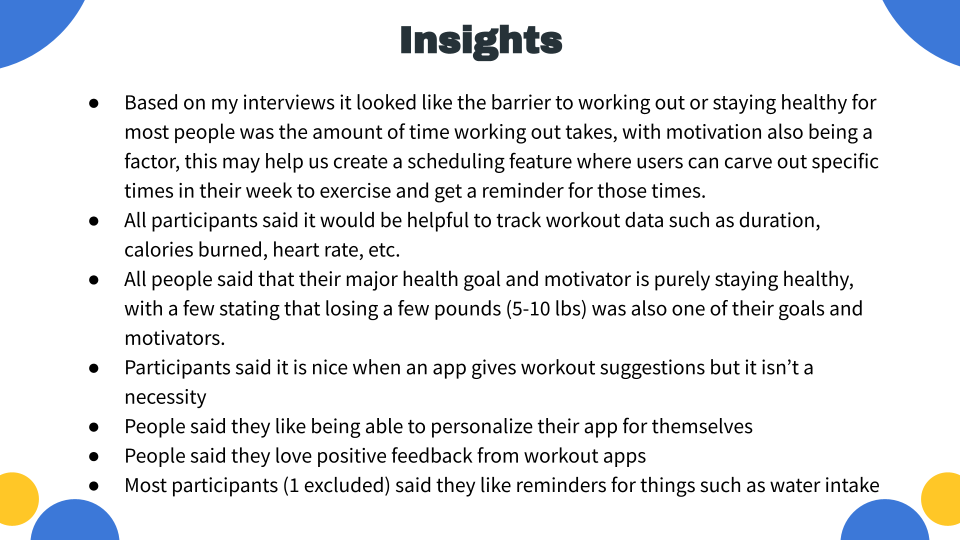
INTERVIEW & INSIGHTS
Next, to get an understanding of my potential user base and their wants and needs I conducted user interviews. This helped me identify users attitudes, behaviors, and emotions. I interviewed a broad range of potential users to understand how these users track their health..



The Problem Statement
Users need a way to organize and access their secure health information because they may have many different aspects of their health they want to keep confidential and keep track of.
We will know this to be true when we see that users can categorize and access their information quickly without having to sift through multiple different pieces of information.
STEP TWO: DEFINE
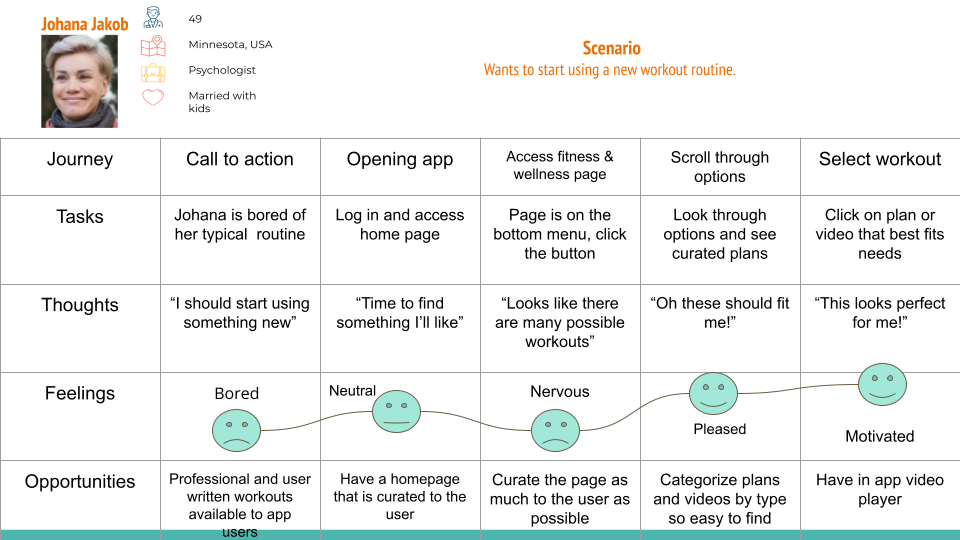
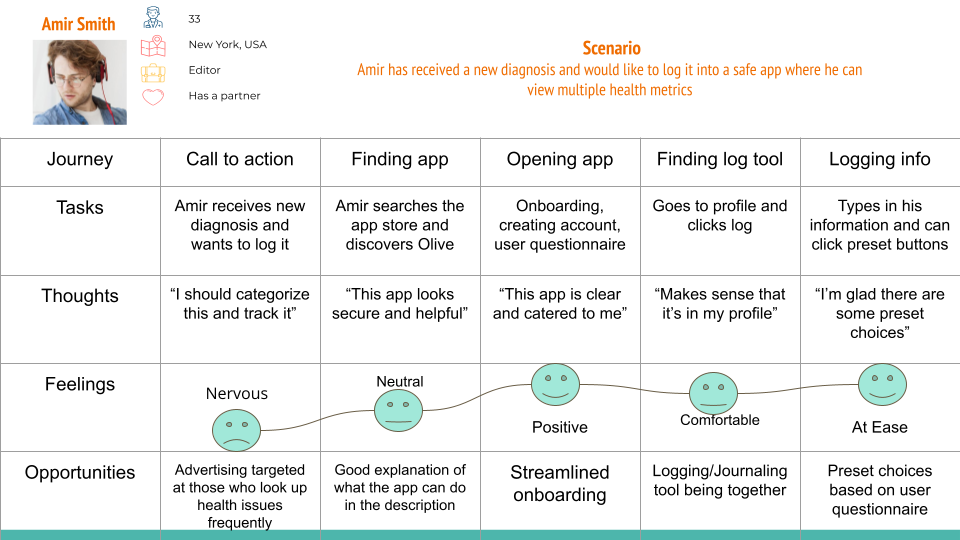
After analysing my research and problem statement I was ready to create my user personas. I created three user personas, that encompassed the qualities of different potential users of my app. I created journey maps and user flows for each of my personas based on their individual goals and actions as well as the outcomes from the initial user interviews and competitor analysis. This gave me inspiration for the types of functions and features I might include when designing my app.
User Personas
Amir Smith
The busy young professional
Johanna Jakob
The working mom
Alyssa Park
The stressed student
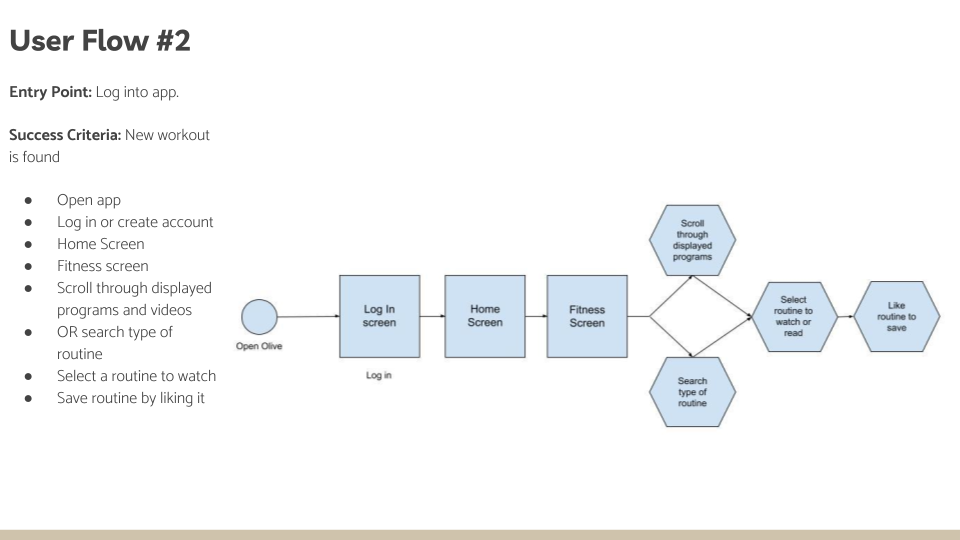
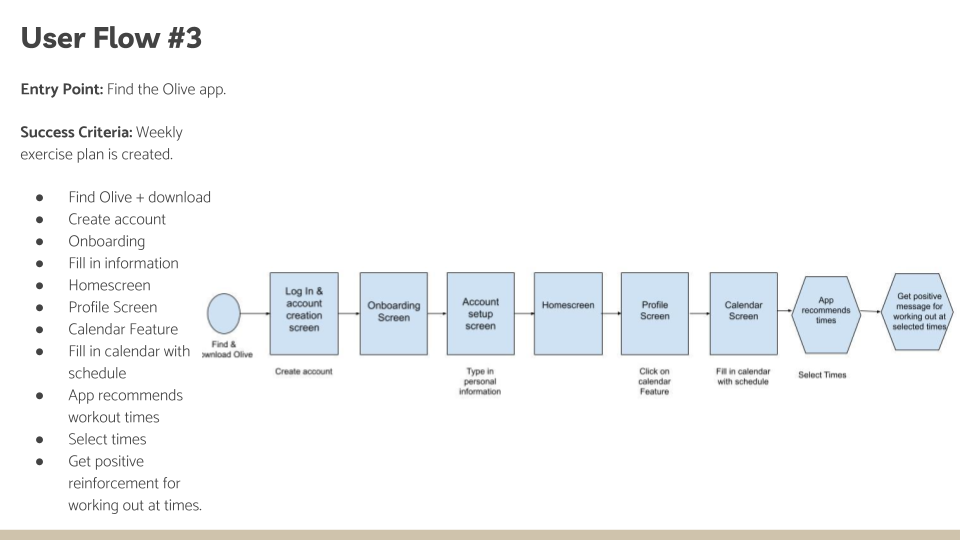
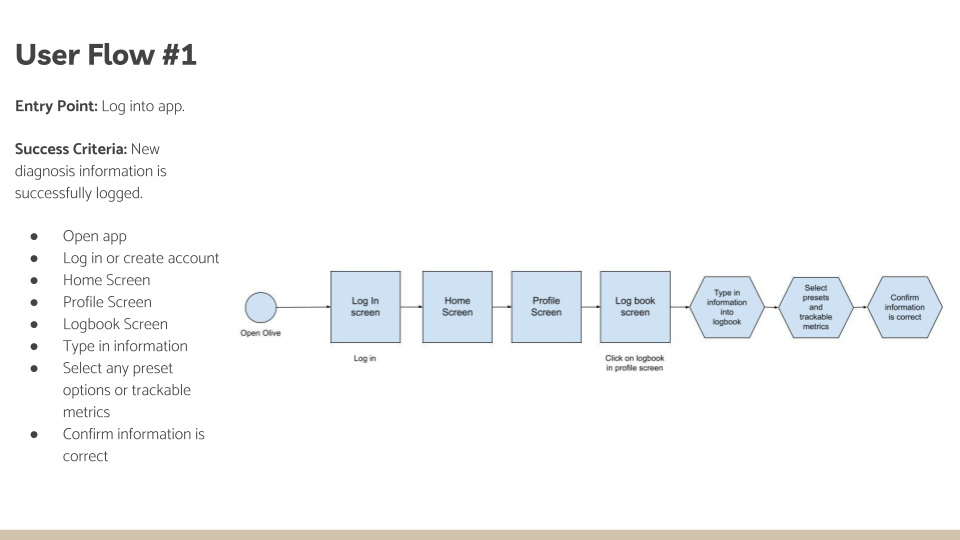
Mental models & User Flows





Site Map
Next, I put together Olive's architecture. I created a site map then asked potential users to go through a card sorting task to see where users felt different elements belonged. The final site map is pictured below
STEP THREE: IDEATE
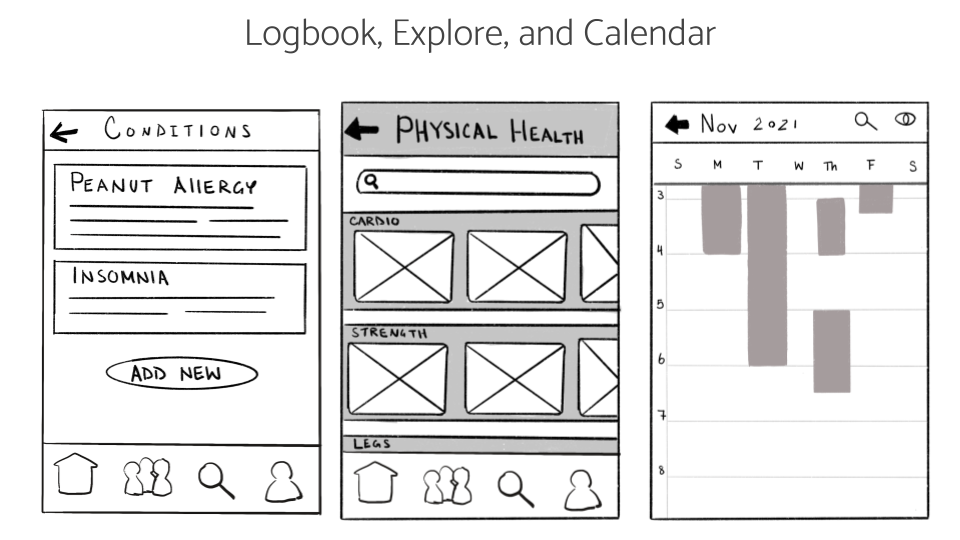
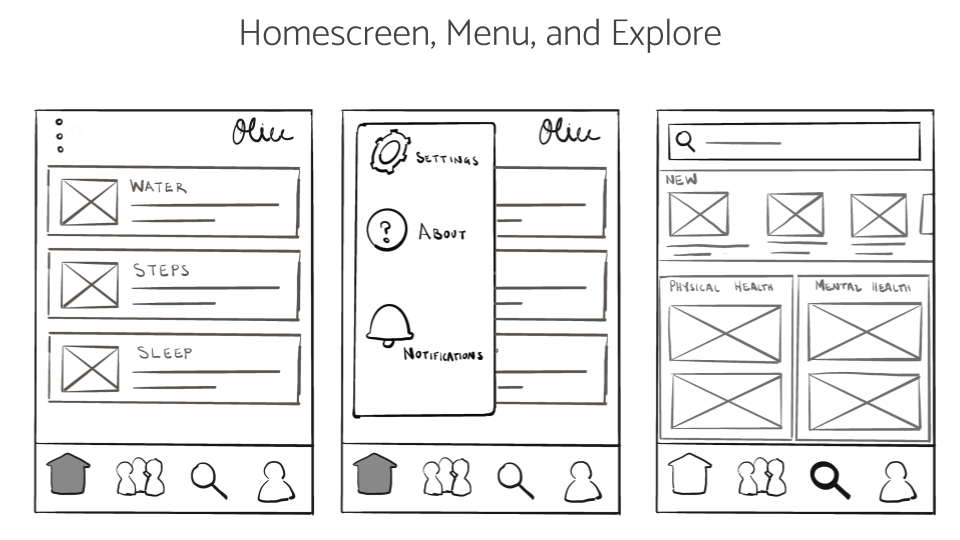
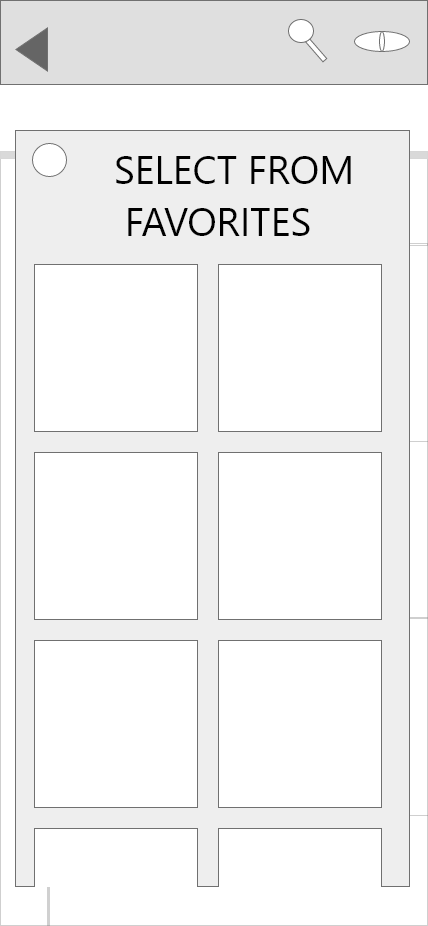
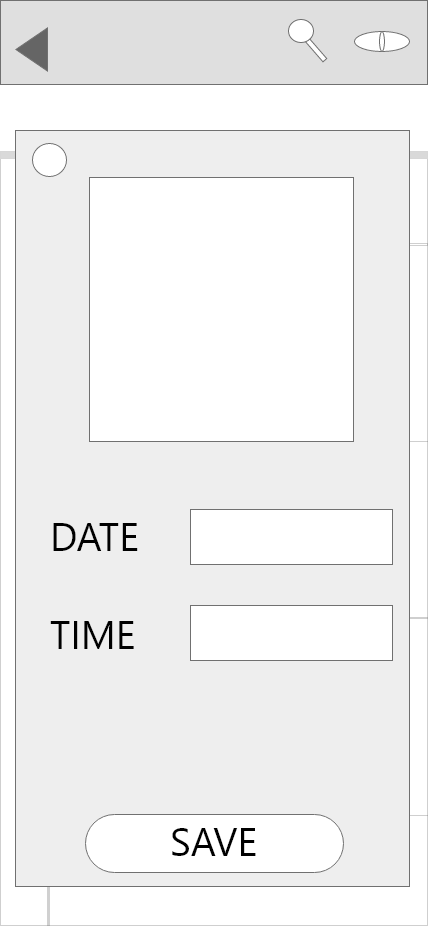
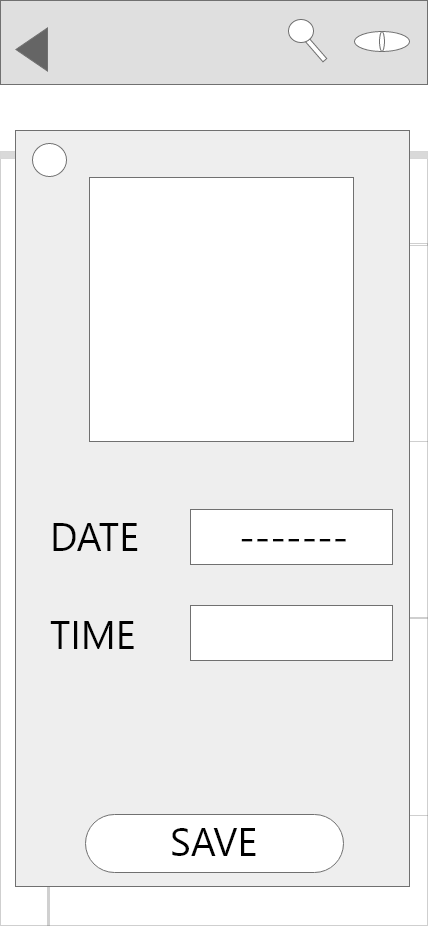
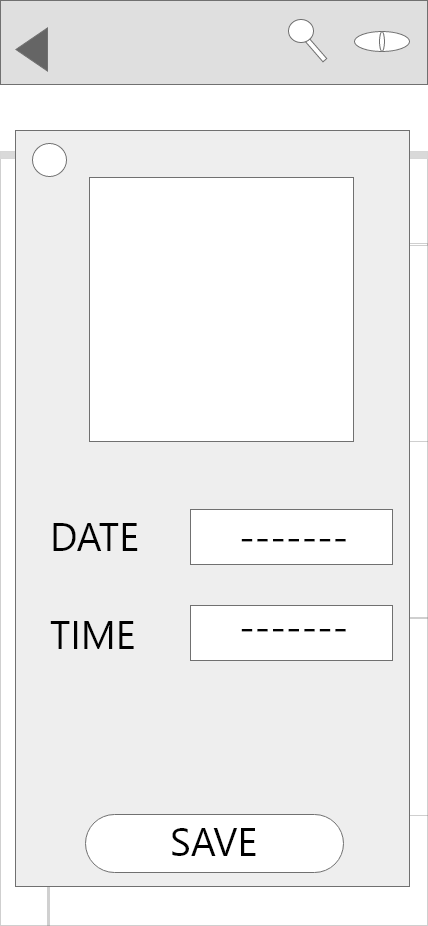
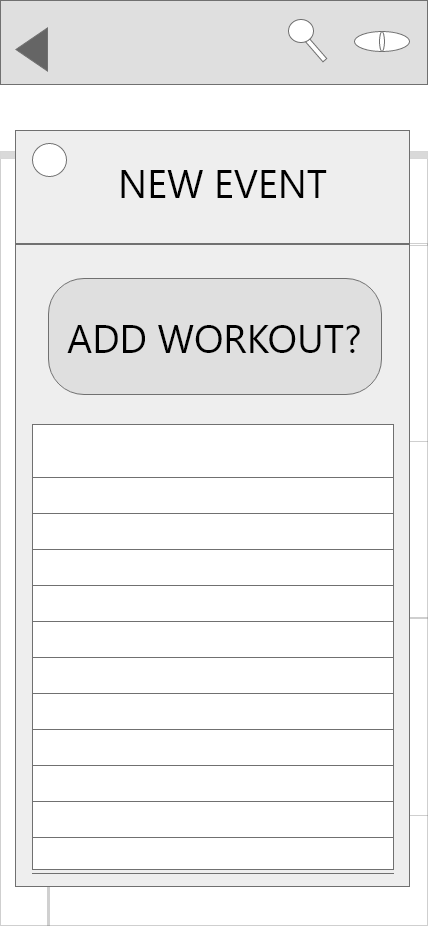
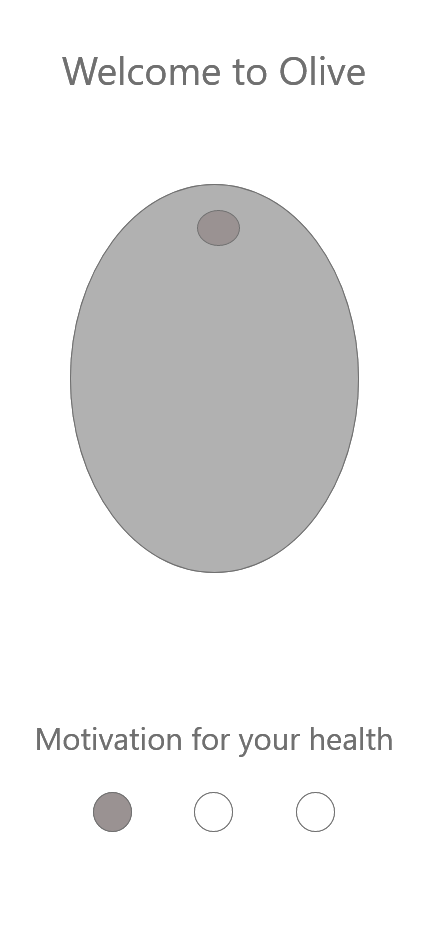
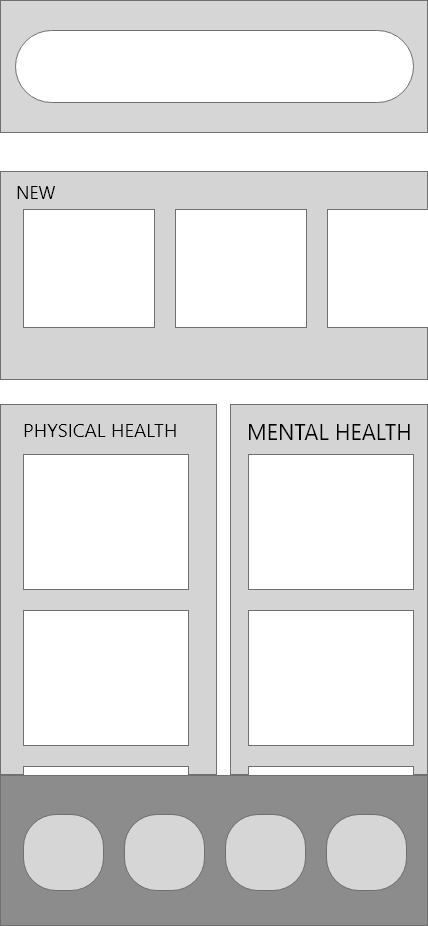
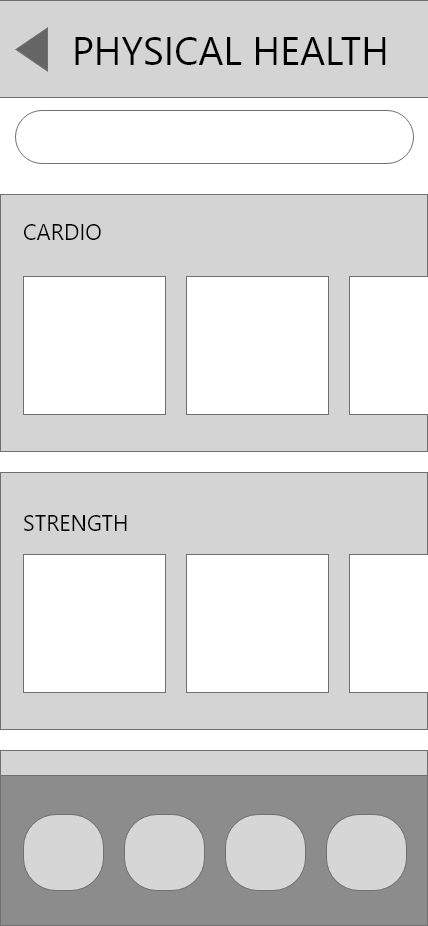
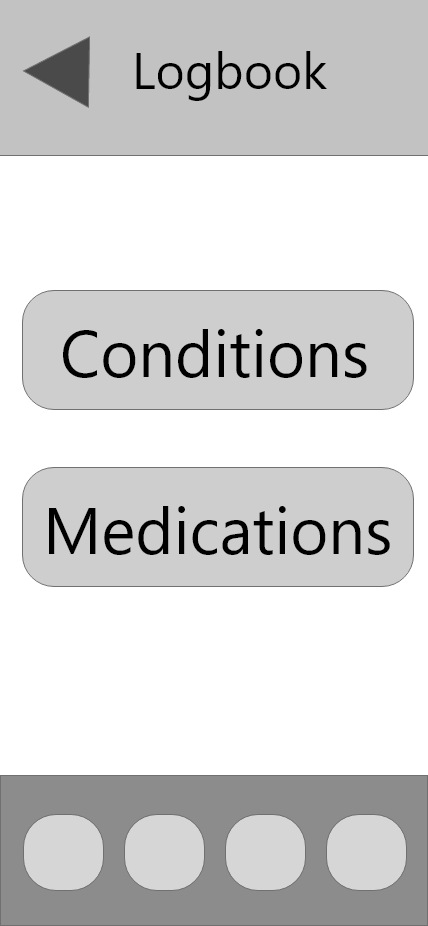
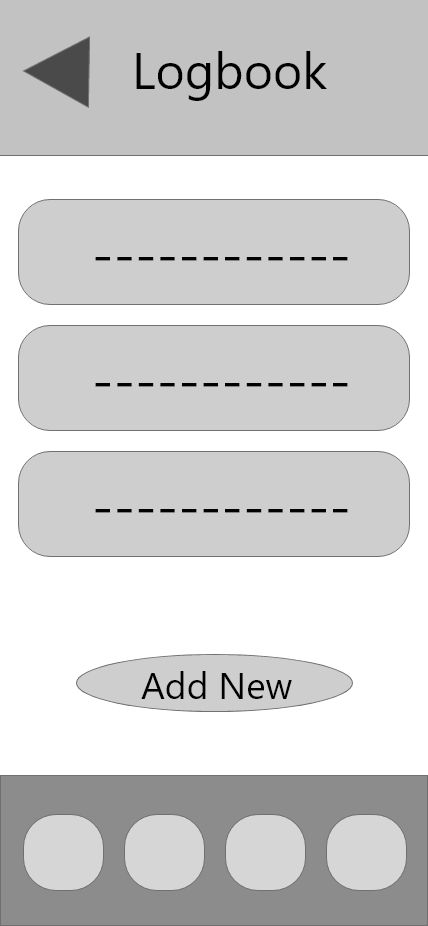
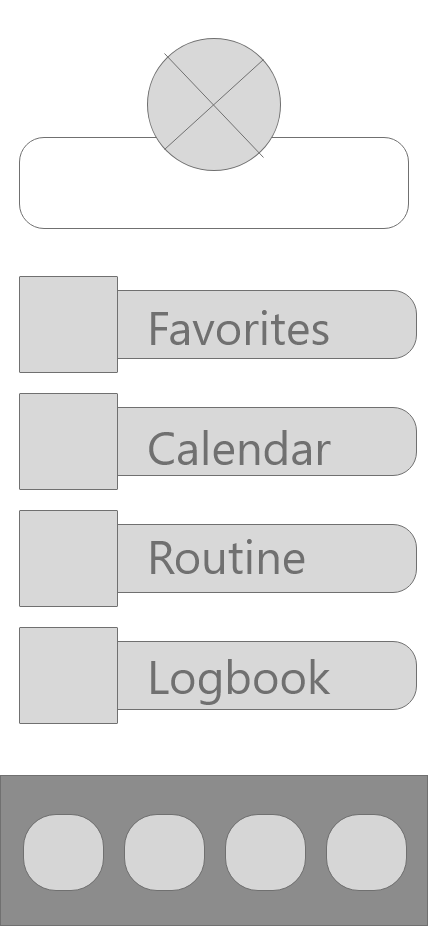
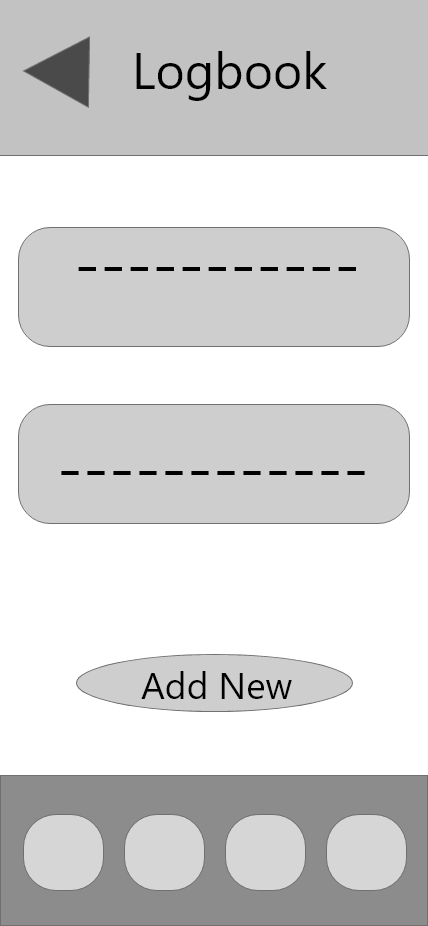
After conducting my research, I started coming up with some design ideas for Olive. Based on knowing what my users wanted I was able to come up with some designs. First I drew some digital sketches of different screens. Then, I went ahead and created some low-fidelity prototypes.





























STEP FOUR: DESIGN
Olive has gone through many design iterations. Before we jump into the final designs let’s take a look at the design guide.
STEP FIVE: TEST
After coming up with my initial designs I went ahead and tested those designs to find any potential pain points or issues that I had initially overlooked. I conducted usability tests, preference tests, and received feedback from other UX design students before creating my most current designs. Below are some quotes and feedback from users. Based on these test results I was able to update Olive’s designs.
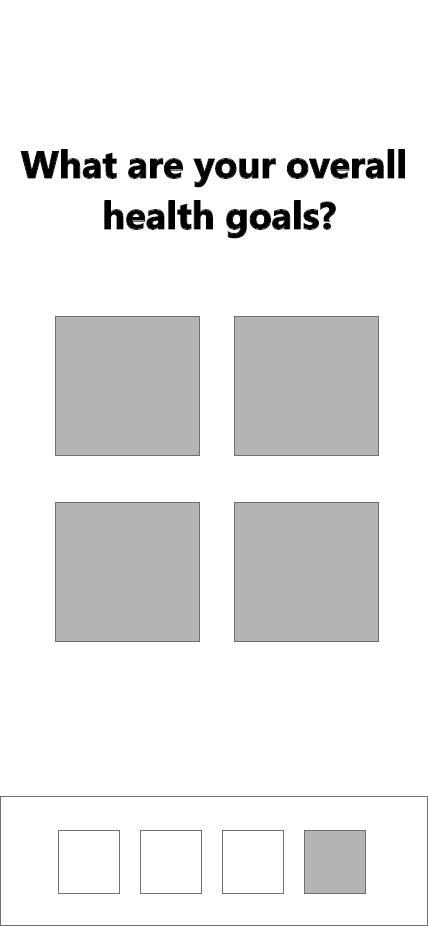
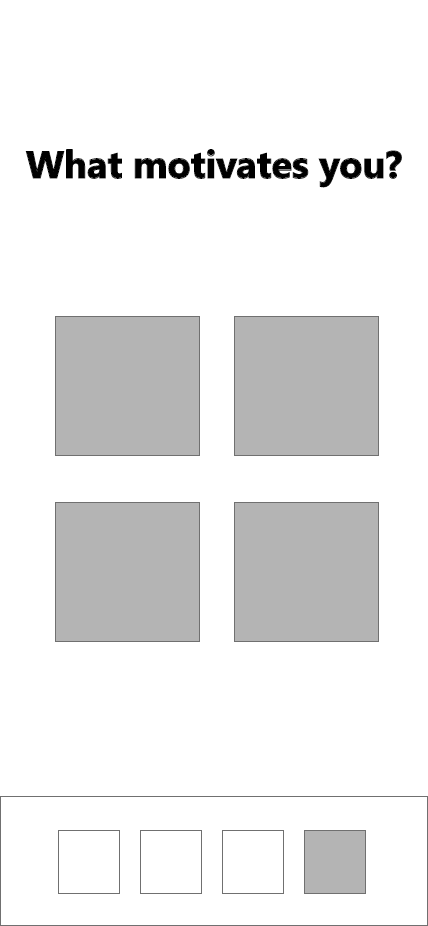
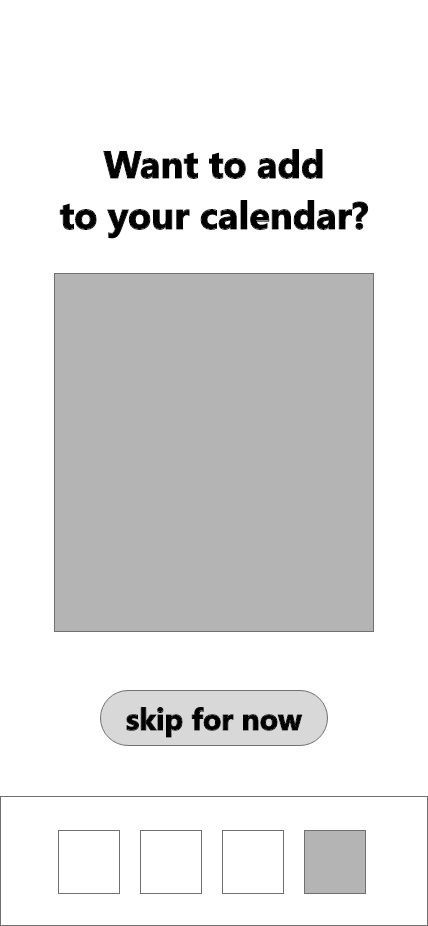
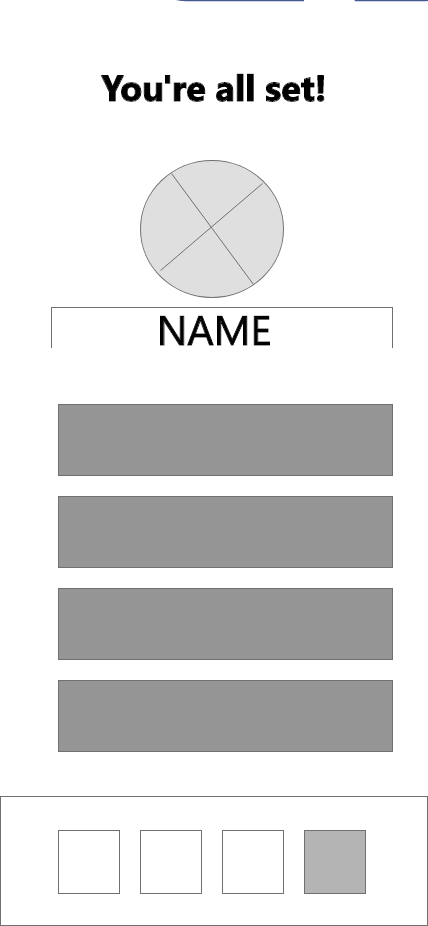
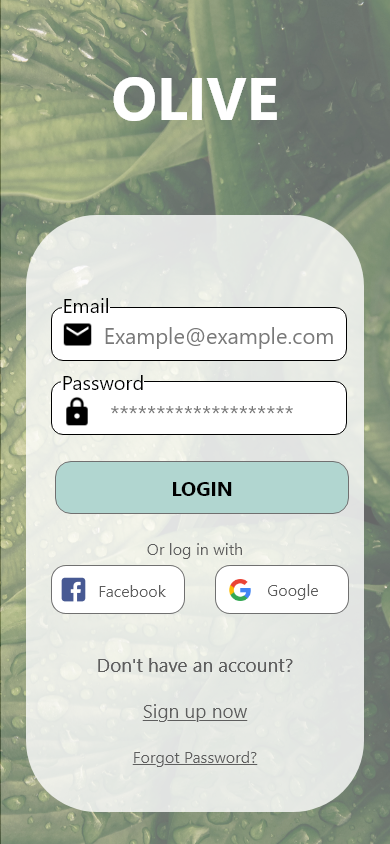
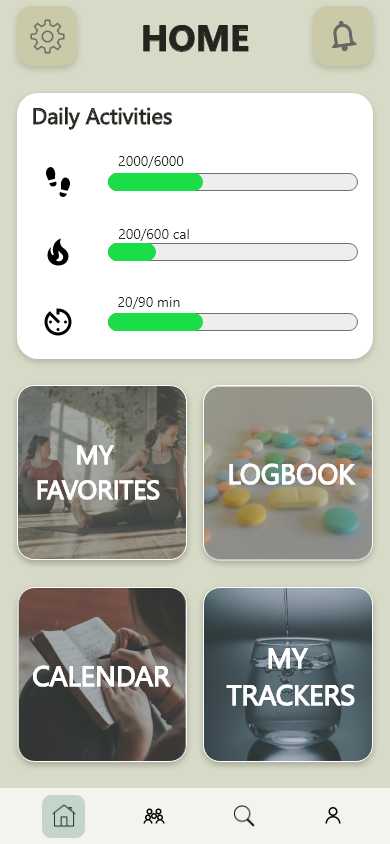
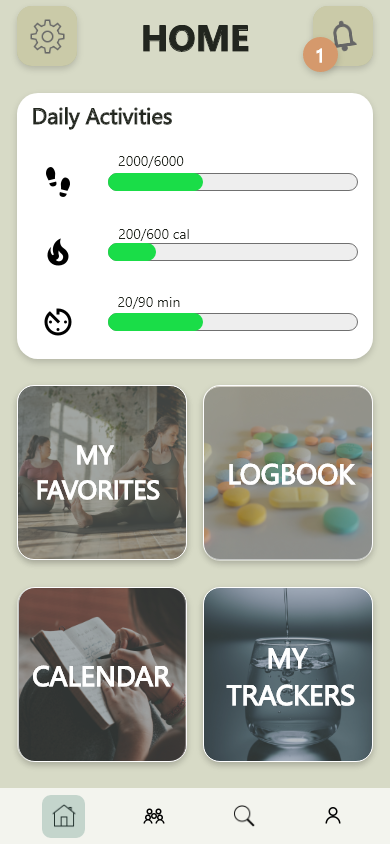
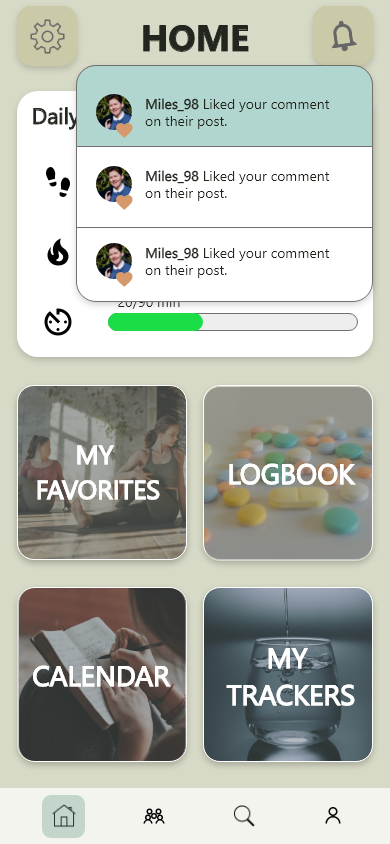
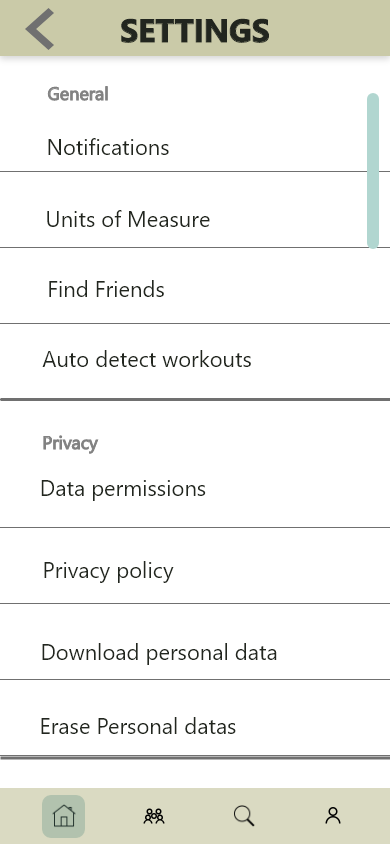
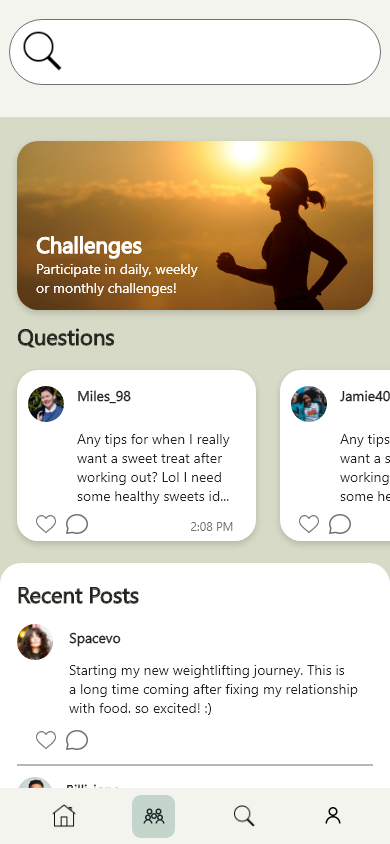
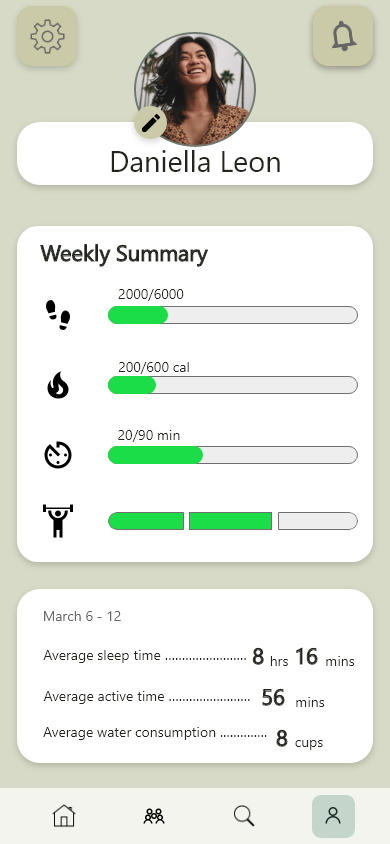
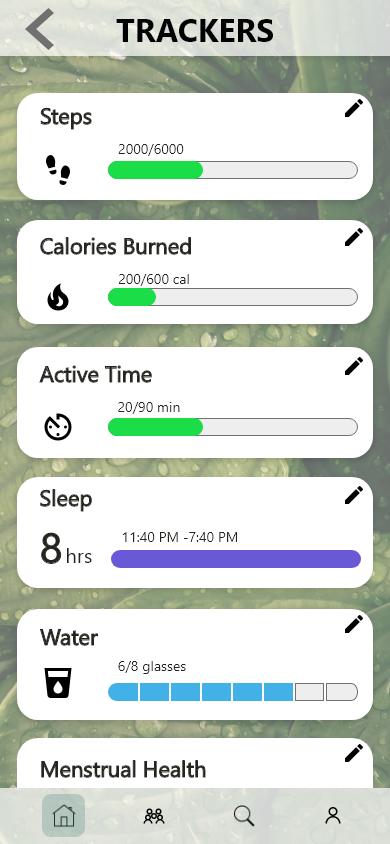
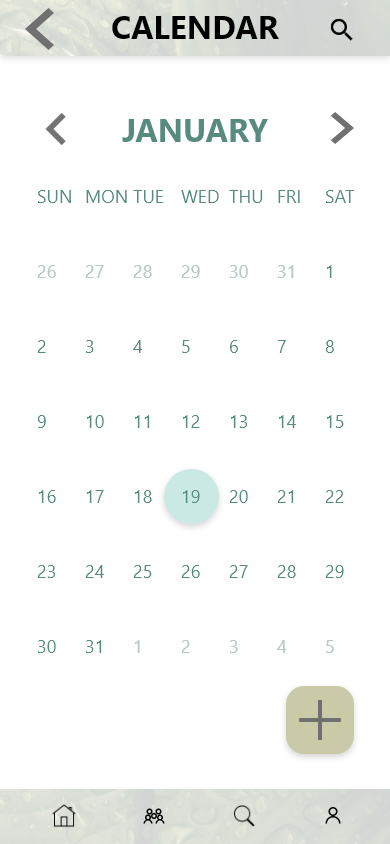
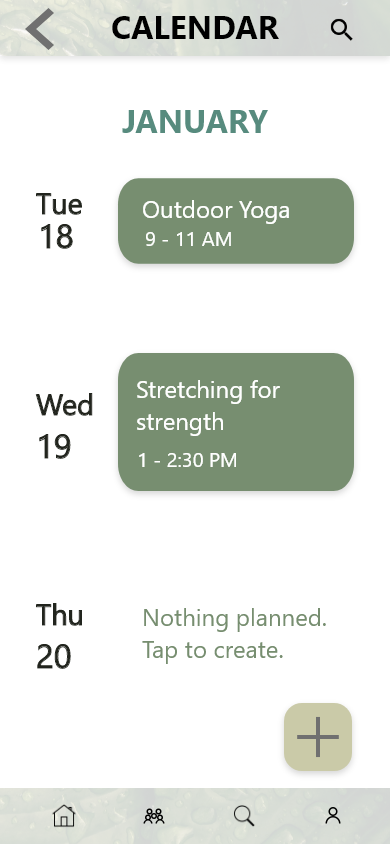
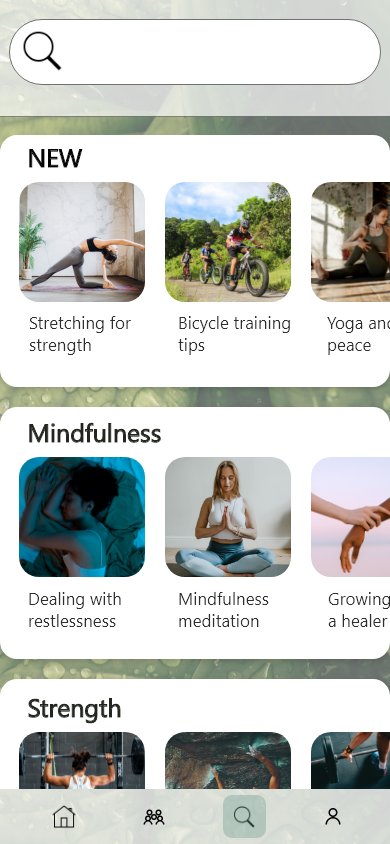
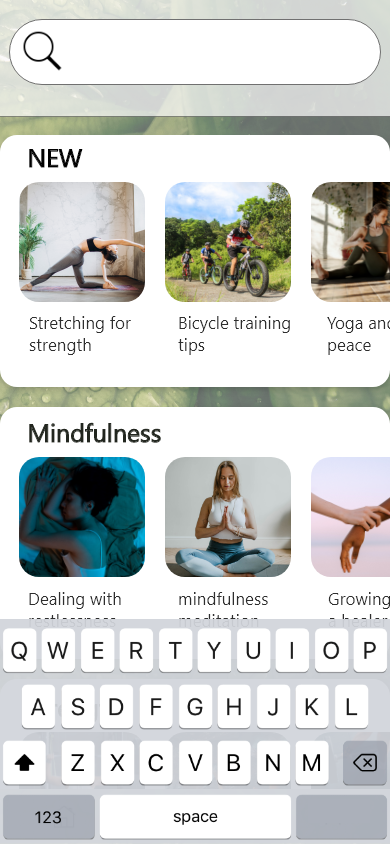
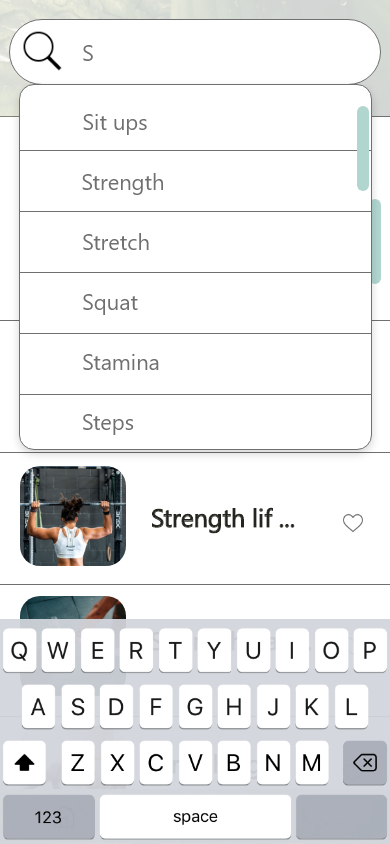
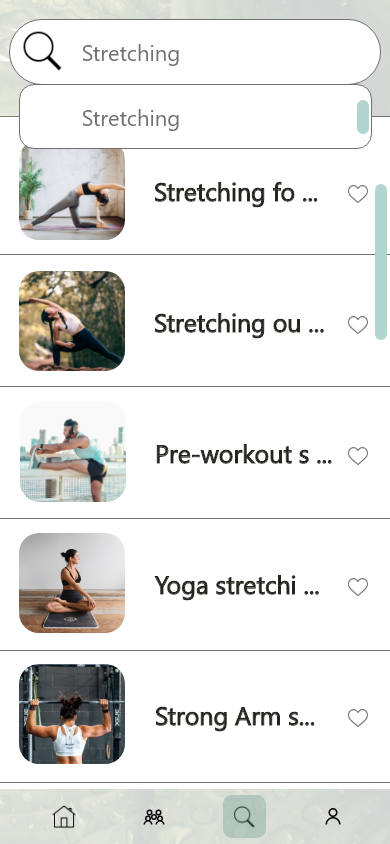
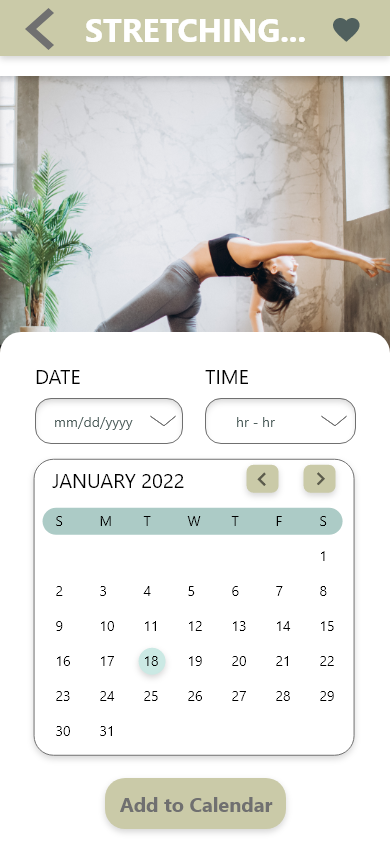
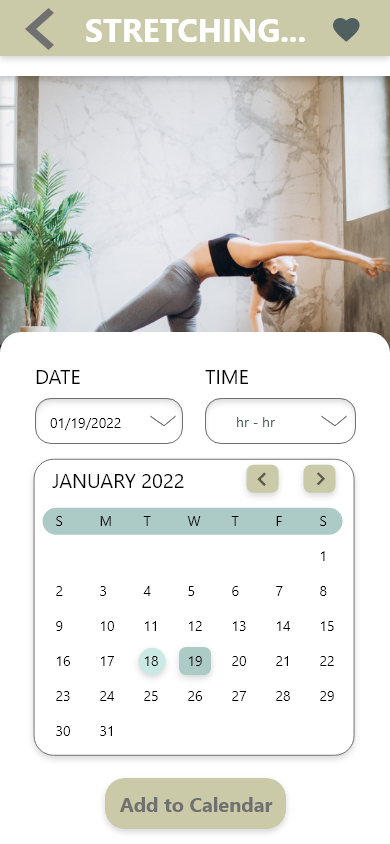
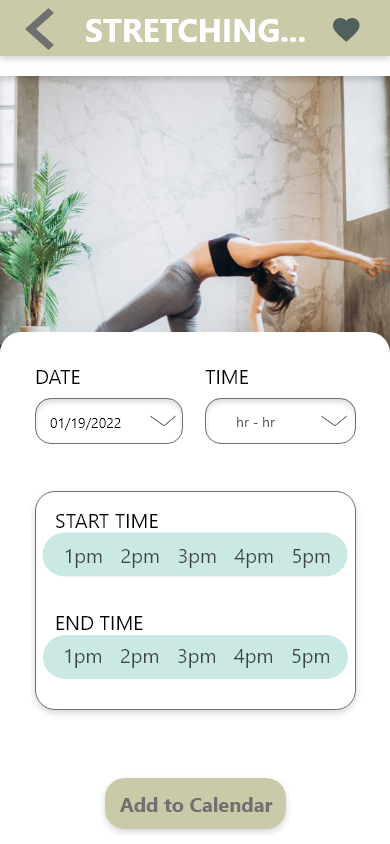
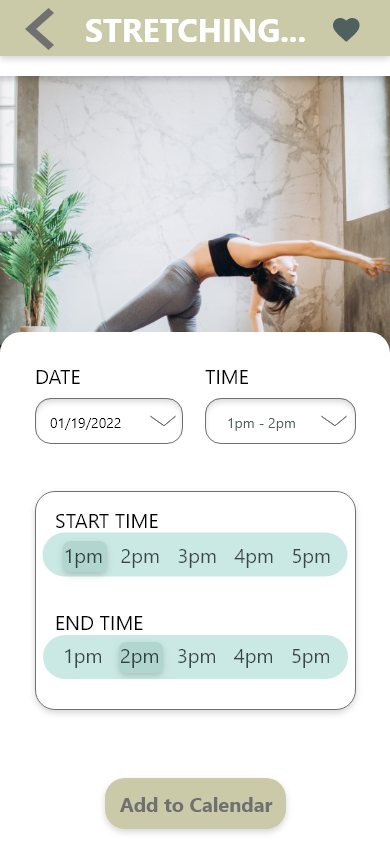
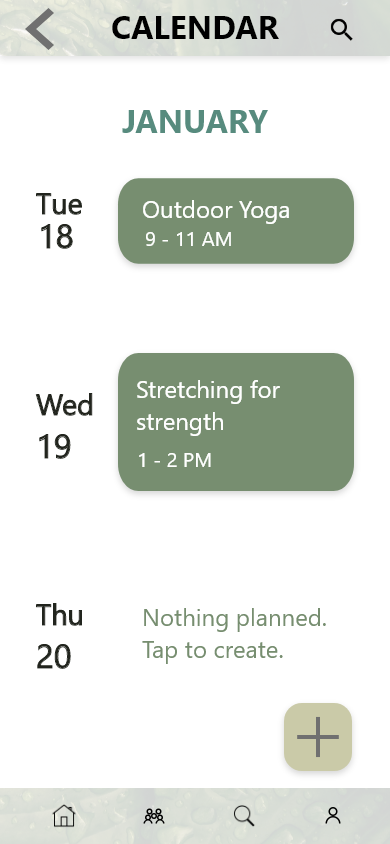
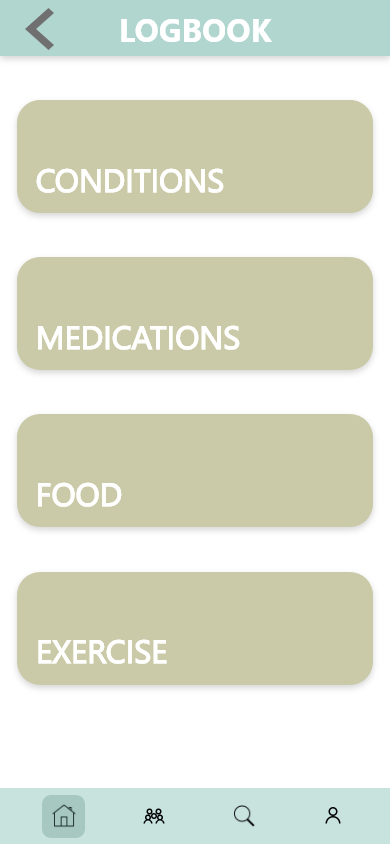
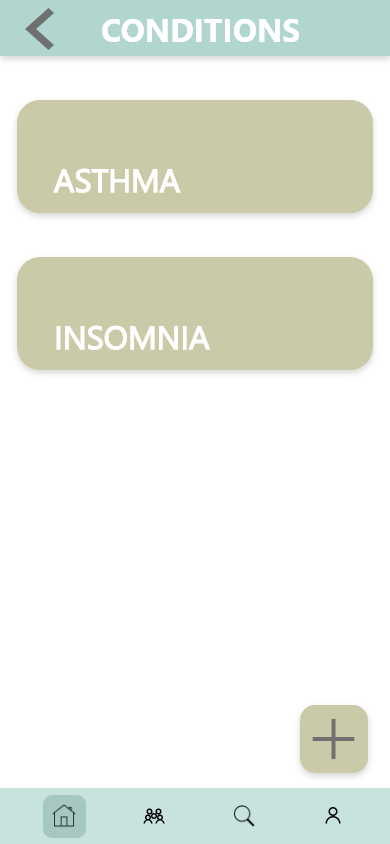
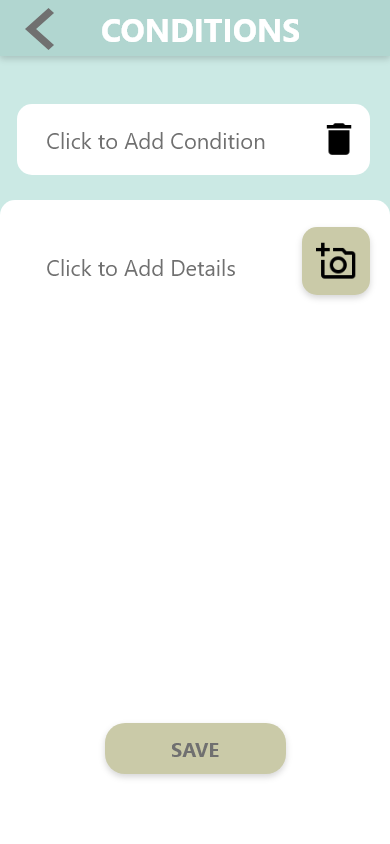
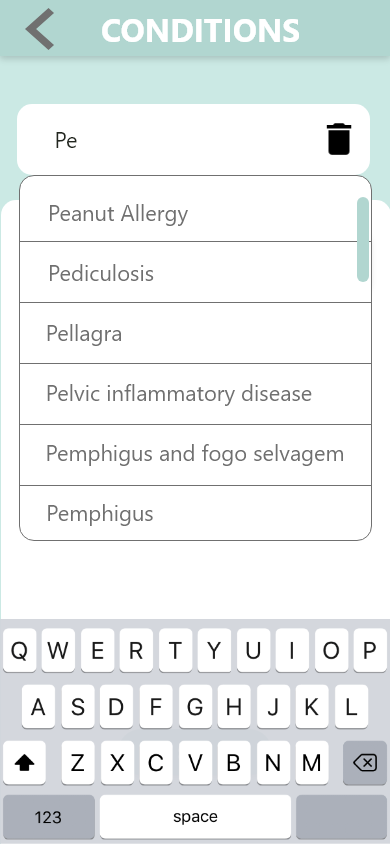
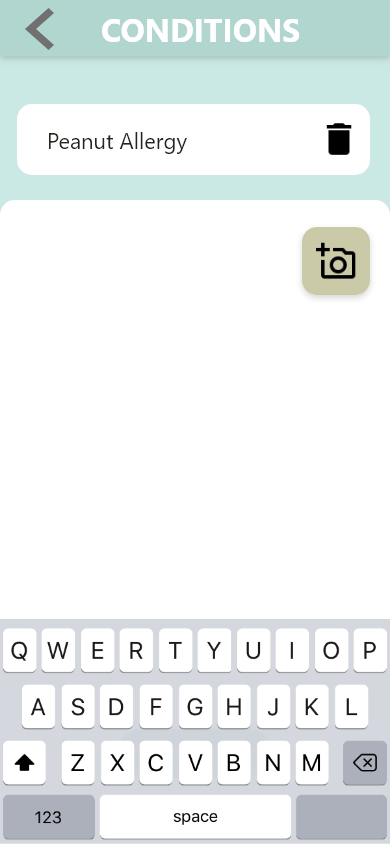
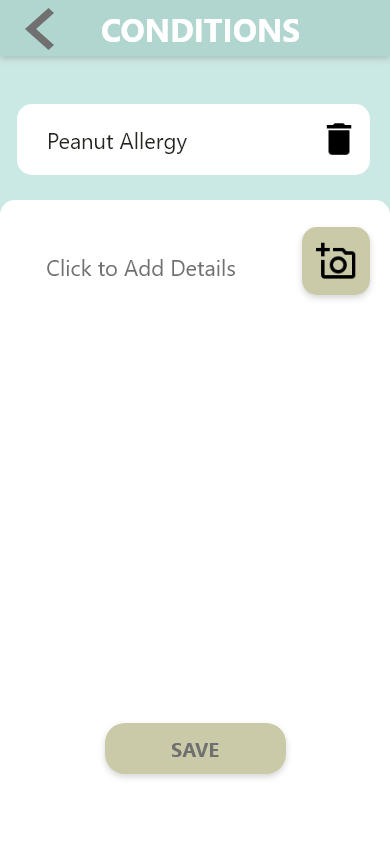
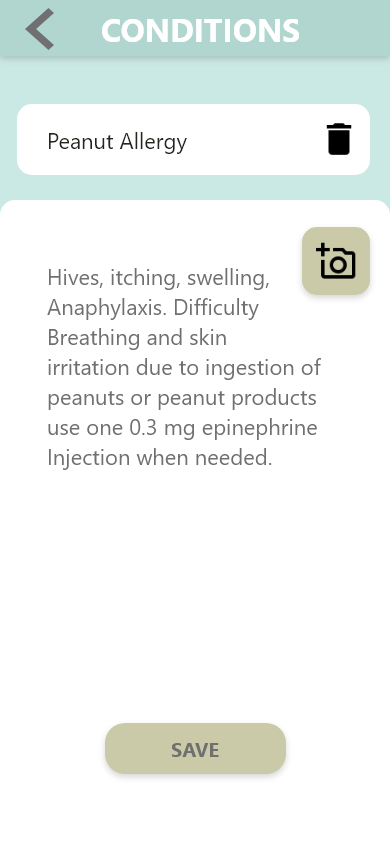
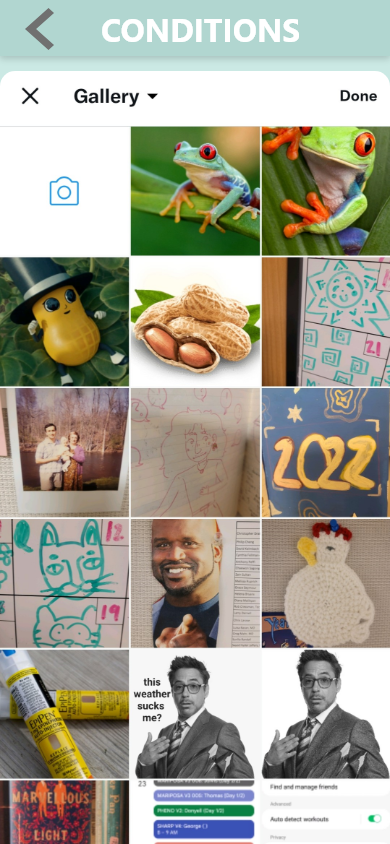
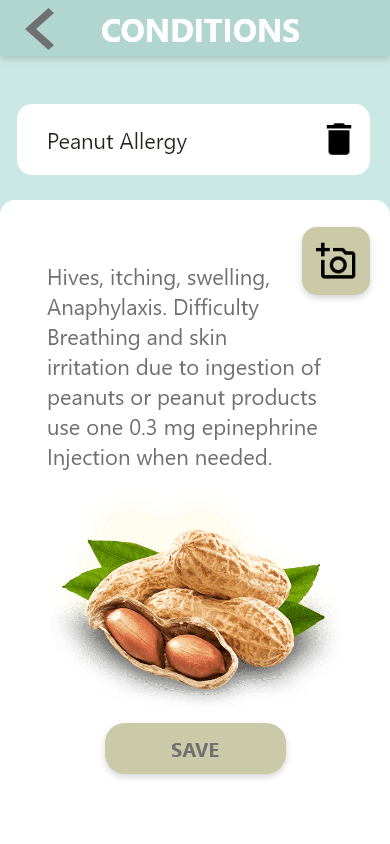
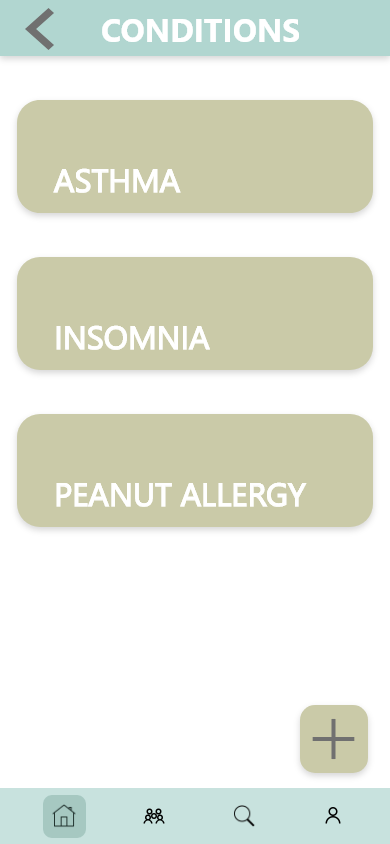
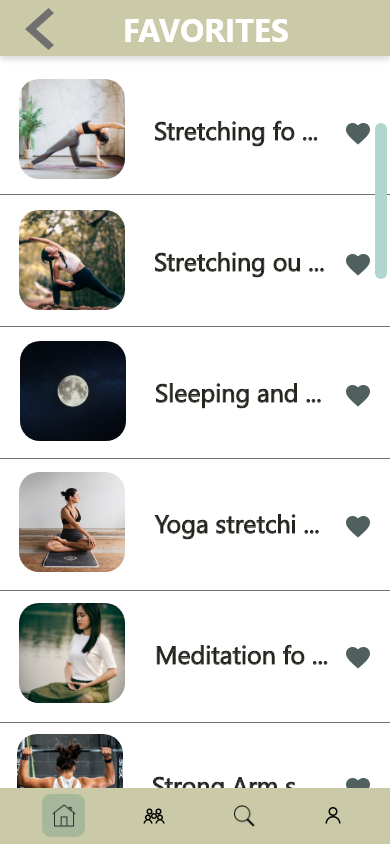
Current Designs
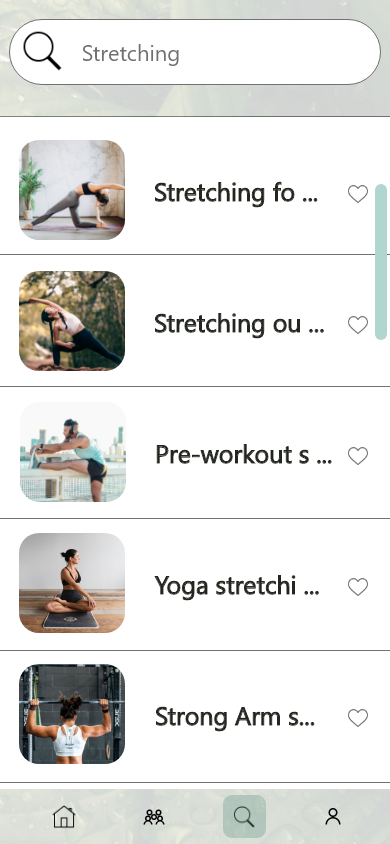
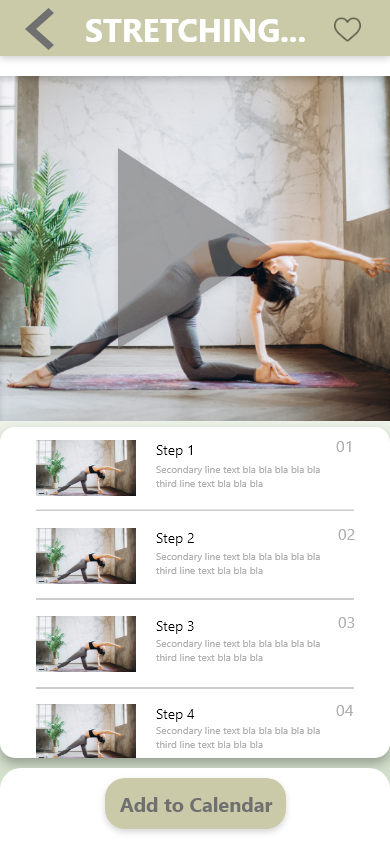
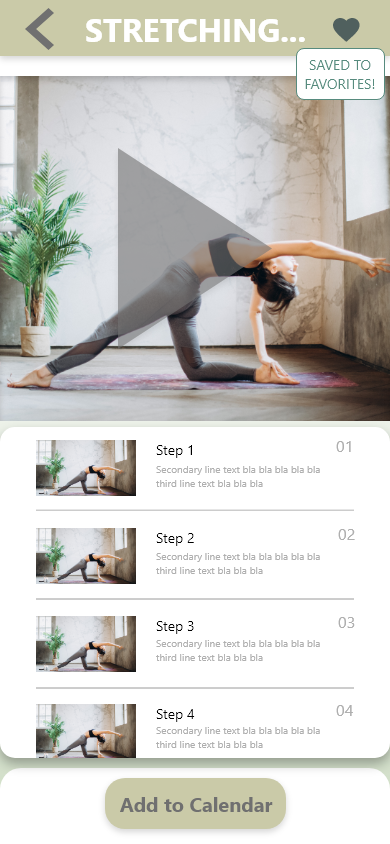
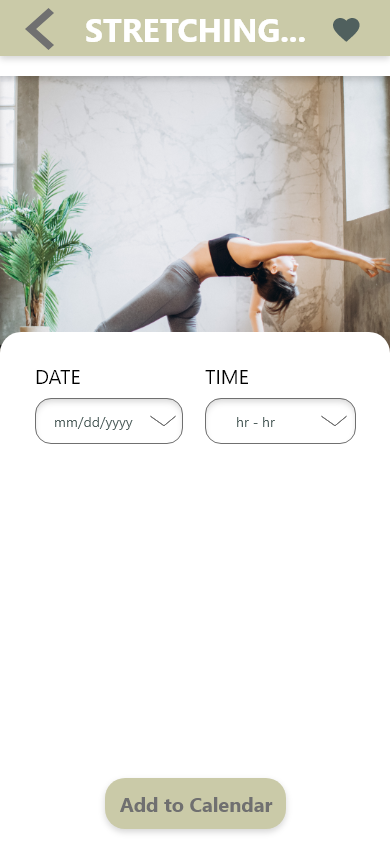
Below are Olive’s current designs.



































Learnings
Working on this project was a fantastic experience, from research and testing to designing the different elements, every part was interesting and fulfilling. As I worked on this project I saw that the design process takes time and requires careful observation and research. Feedback is essential for creating a usable and well rounded product.
Although there were times I was unsure about what direction to move in, I decided to trust my intuition and learn from others.
My next steps will include continued user testing, to improve usability and an update of the UI.
Thank you so much for taking a look at the Olive design process.











